Hatch fill
Back to [Setup]
With hatch fill, closed paths can be filled with lines.
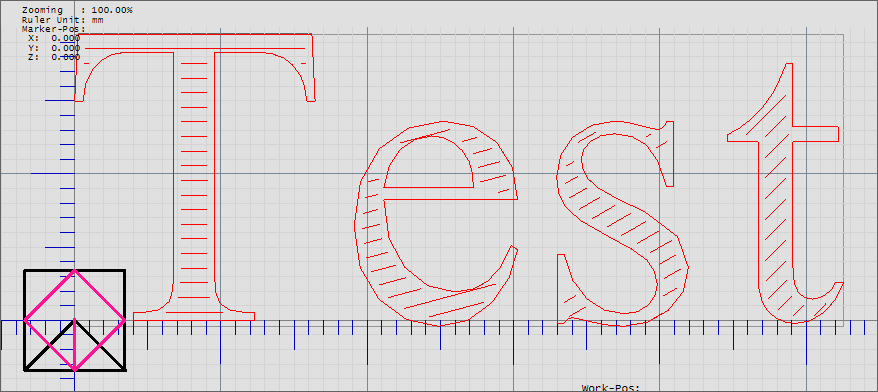
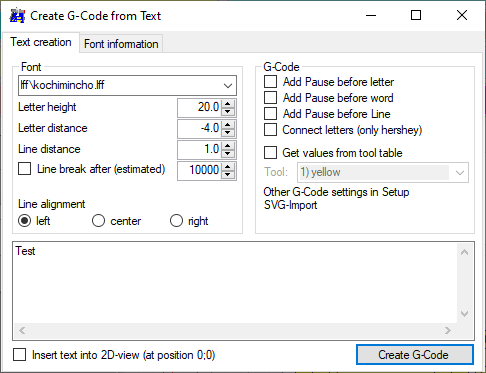
In this example the text was generated via the "Create Text" form, see effects of the choosen hatch fill settings:
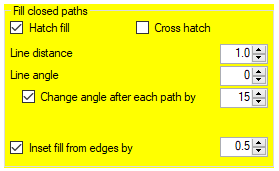
- Line distance is 1 mm
- Start with a line angle of 0°
- After each closed path, turn the line angle by 15°
- Each line keeps a distance of 0.5 mm to the inner shape border
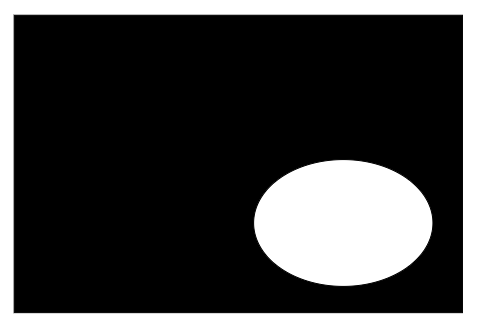
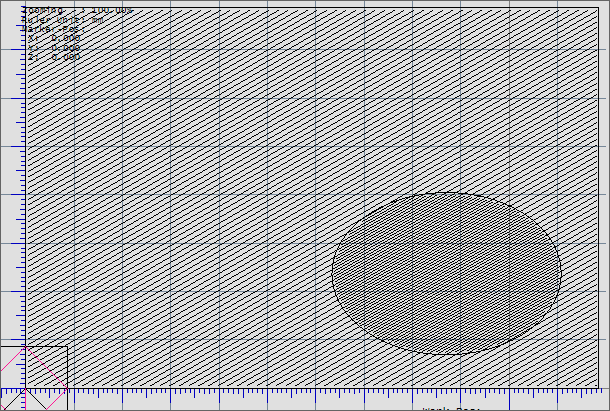
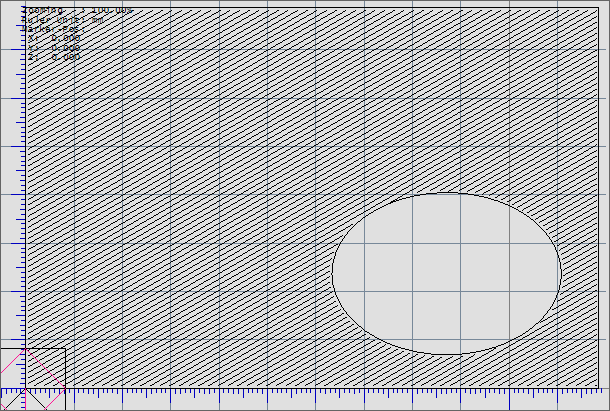
Hatch fill pitfall
| SVG not ok - one object above the other. Get SVG for testing |
Result: Both objects are getting a hatch fill. |
| SVG ok - both objects within one path. Get SVG for testing |
Result: The inner object doesn't get a hatch fill. |