Create Text
G-Code Creation: [Text] [Barcode] [Image] [Simple shapes] [Jog path] [Extensions]
Workpiece: [Probing] [Height map]
Machine: [Laser tools] [Coordinate systems] [DIY Control] [Camera] [Process automation]
back to [Menu]
Text creation:
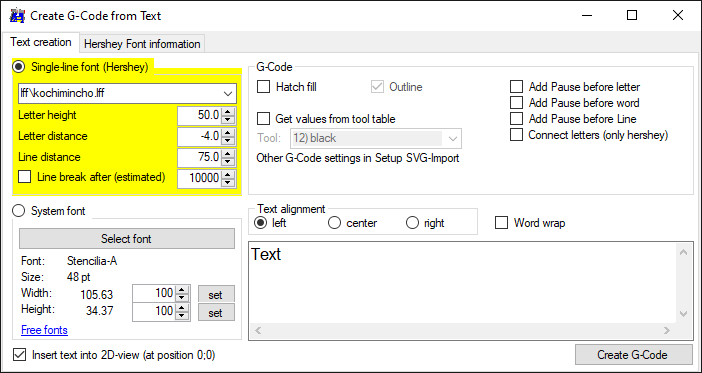
Single-line font (Hershey):
- Select the desired font . examples for Hershey fonts can be checked on the tab Font infomration.
- Letter height: height in G-Code units (usually mm).
- Letter distance: the space between the letters can be increased or decreased.
- Line distance: the space between the lines can be increased or decreased.
- Line break after: automatically inserts a line break after the specified width.
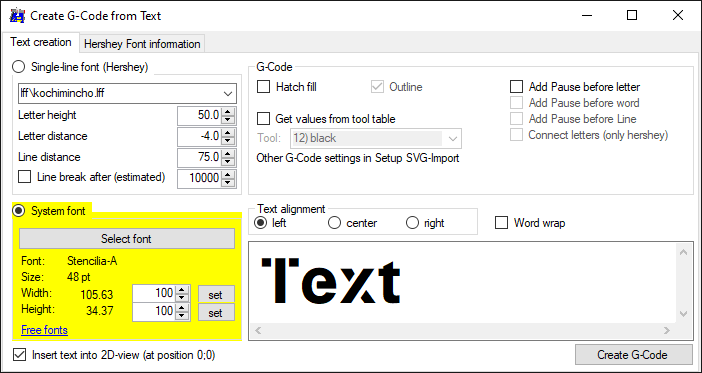
System font:
- Select the desired font, size, etc via the font selection dialog
- Calculate font-size to get desired text width (without word-wrap)
- Calculate font-size to get desired text height (without word-wrap)
- If word wrap is active, word wrap will be taken into account, when generating the G-Code. Change size of the form to control the word wrap
- Most Unicode characters (e.g. ☢☣⚠⚡⚓☘✌☠☏☂☔☀☁⚽☝) can be found in font "Segoe UI Emoji" or "Segoe UI Symbol"
G-Code:
- Apply hatch fill
- Add Pause: inserts a pause (M0) command into the G-Code to allow manual 'tool' (pen) changes.
- Connect letters: no pen-up between letters within a word.
- Get values from tool table: for G-Code creation use settings from selected tool.
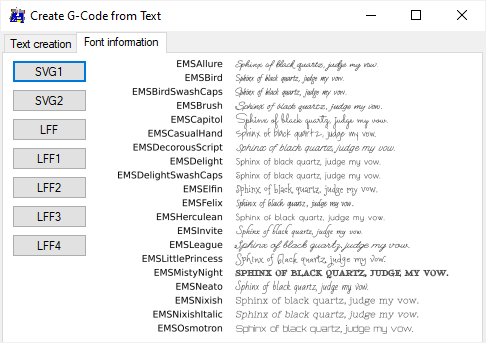
Font information:
Simple preview to check font examples. Preview can be zoomed and moved.
Fonts with a closed shape can be 'hatch'-filled.
More informations:
SVG-Fonts
Creating SVG-Fonts
Infos about LFF-Fonts from LibreCAD: https://www.circuitousroot.com/artifice/drafting/librecad-miscellany/index.html